どうも。とあるワーカーです(『とあるワーカー』についてはこちらの記事を参照の事)。
前回の『テキストエディタ、何を使えばいいの?』に引き続き、
「プレーンテキストやテキストエディタをもっと活用するには」
という話を駄弁らせていただきます。
なお、今回の記事から、
「文書を読む時に脳裏や実際に音読する方々」
に、とあるワーカーなりに配慮して、アルファベットの用語に読みかなを振りました。読者の皆様の文書理解や好奇心につながれば幸いです。
『Markdown』とか『軽量マークアップ言語』とかイキナリ・ワケワカメ
安心して下さい。『メモ帳』含めた『テキストエディタ』で編集できますよ

『軽量マークアップ言語』とは
読者の方々でWebページを制作した事がある方は、次の様なテキストをひたすら打ち込んだ苦い思い出が蘇るかも知れません:
<!DOCTYPE html>
<html>
<head>
<title>esライフワークへようこそ!!</title>
</head>
<body>
<h1>esライフワーク</h1>
<p>多機能型支援事業所『esライフワーク』のホームページです!!</p>
<nav>
<ul>
<li><a href="/about.html">事業所について</a></li>
<li><a href="/projects.html">携わった案件</a></li>
</nav>
<!-- 他に色々書くことがあるだろうけど中略 -->
</body>
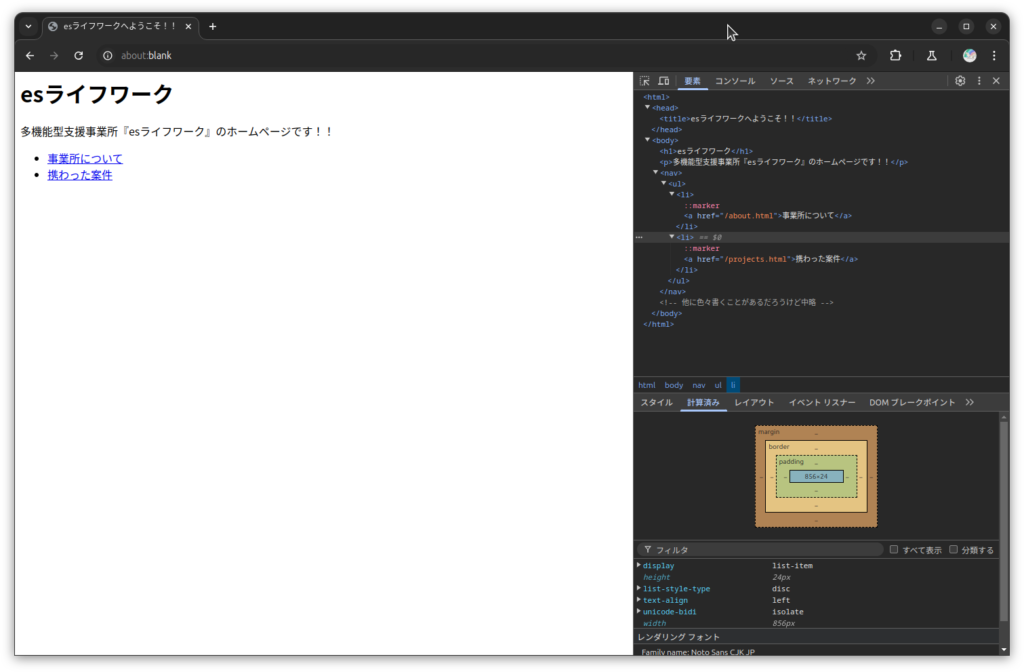
</html>はい、構文強調表示は弊CMSの都合上行われていませんが、『HTML』ですね。もちろん『Webブラウザ』で about:blank にアクセスして 『Web開発者ツール』で上述の内容を入力したら、ちゃんとWebページになります:

画面やページに表示する情報が200文字未満であればHTML直打ちもそこまで苦行では無いと思いますが、宮沢賢治の『ポラーノの広場』全文をHTMLで文字起こしとなったら、苦行・荒行と言っても過言では無いと思います。
それでなくとも、文章起こしの際にいちいち見出しの装飾方法や強調方法を設定すると、書こうとしていた事を忘れませんか? ……少なくともとあるワーカーは気が散って苛立ちが毎度0.1%累積する調子です。
文字や段落の装飾はワードプロセッサソフトであれば『テンプレート指定』や『ファイルの書式設定』といった機能で見出しや箇条書きの装飾を統一できるかと思います。えっ?
「『ワードプロセッサソフト』に、そんな機能あるんだ……」
ですって? ご冗談でしょう?!1
閑話休題。いずれにせよ、人間にとってもコンピューターにとっても、文書には段落よりも大きな単位(?)として、見出しや章があった方がキリの良い文書になりますし、文書の話の流れを入れ替えする際には重宝します。「お前が言うか?」って言わんでくれ……。
とりあえず『Markdown』の書き方
まず『軽量マークアップ言語』という大きな括りについて駄弁りました。もう一度いいます、『軽量マークアップ言語』という大きな括りです。
なので一口に『軽量マークアップ』と言っても、初めに紹介した『Markdown』の他にも『reStructuredText』、『Asciidoc』、『Textile記法』、『MediaWiki記法』、『org–mode』と様々あります2。
その中でも『Markdown』は有り難い事に(捉え方によっては不幸でもありますが)、素のMarkdownの書き方がわかれば多少の拡張表現(『方言』ともいう)はあれど他のWebサービスでの文書投稿にも流用できる程には普及しています3。
熱心な読者の方であればここまでの文章を読んで、
「GoogleやYahooなどの検索エンジンで『Markdown 書き方』を検索する」
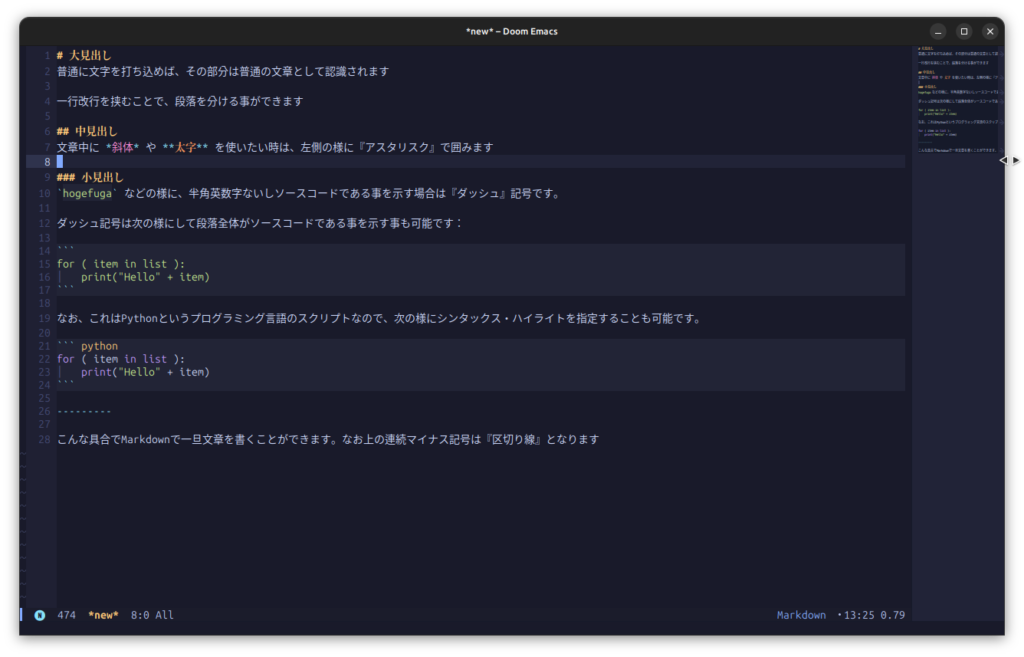
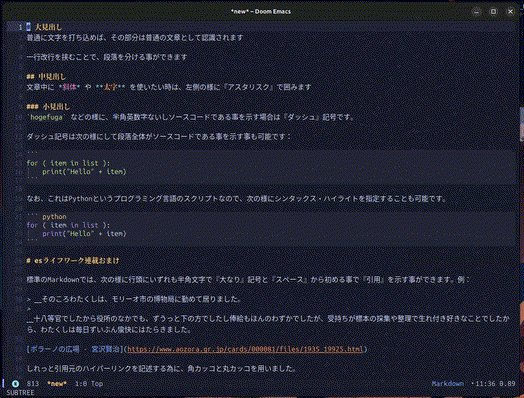
といった事をしてるかもしれませんが、そんな風に検索するのも疎ましい皆さんの為に、以下にザックリ「実際にMarkdownで書いた文書」を載せます:
# 大見出し
普通に文字を打ち込めば、その部分は普通の文章として認識されます
一行改行を挟むことで、段落を分ける事ができます
## 中見出し
文章中に *斜体* や **太字** を使いたい時は、左側の様に『アスタリスク』で囲みます
### 小見出し
`hogefuga` などの様に、半角英数字ないしソースコードである事を示す場合は『ダッシュ』記号です。
ダッシュ記号は次の様にして段落全体がソースコードである事を示す事も可能です:
```
for ( item in list ):
print("Hello" + item)
```
なお、これはPythonというプログラミング言語のスクリプトなので、次の様にシンタックス・ハイライトを指定することも可能です。
``` python
for ( item in list ):
print("Hello" + item)
```
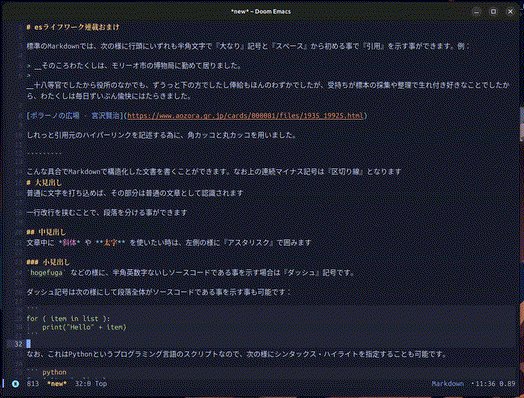
### esライフワーク連載おまけ
標準のMarkdownでは、次の様に行頭にいずれも半角文字で『大なり』記号と『スペース』から初める事で『引用』を示す事ができます。例:
> そのころわたくしは、モリーオ市の博物局に勤めて居りました。
> 十八等官でしたから役所のなかでも、ずうっと下の方でしたし俸給もほんのわずかでしたが、受持ちが標本の採集や整理で生れ付き好きなことでしたから、わたくしは毎日ずいぶん愉快にはたらきました。
[ポラーノの広場 - 宮沢賢治](https://www.aozora.gr.jp/cards/000081/files/1935_19925.html)
しれっと引用元のハイパーリンクを記述する為に、角カッコと丸カッコを用いました。
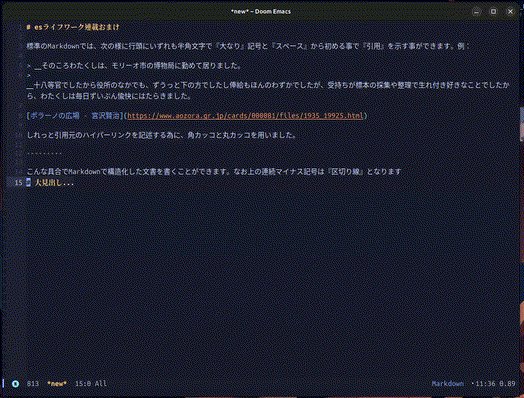
---------
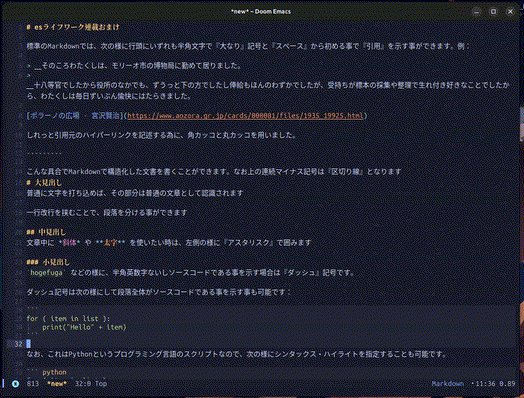
こんな具合でMarkdownで構造化した文書を書くことができます。なお上の連続マイナス記号は『区切り線』となりますこれを前回紹介した様な「『メモ帳』以外の『テキストエディタ』」で編集していると、見出し毎に折りたたんだり、折りたたんだまま見出しを切り取り貼り付けして順番を変えるという事もできます:

ここまでの話を統括して、とあるワーカーとしては次の様な事を宣いたかったです:
- ちょっと構造化したい(見出しとして日付時刻のみを書いた日誌も含む)メモに、わざわざワードプロセッサを使う必要は無いぞ
- 一旦文書の内容に注力するために、『軽量マークアップ言語』はとても良いぞ
- 一度最後まで書き終えたとしても、後から章毎に入れ替えも楽だぞ
あくまでとあるワーカー個人の感想です。
『生成AI』と『軽量マークアップ言語』は、相性が良い(かも?)
勉強熱心な読者の皆様の中には、こちらの記事をご覧になった方がいらっしゃるかもしれませんね:
AIとの対話を変える『YAML革命』— ジブリ化からヤムル化 へ AIも人も読める指示言語の時代(神田敏晶) – エキスパート – Yahoo!ニュース
上述の記事で一番注目していただきたいのは、こちら:
単に『AI』に乱暴に『ガチャ』させるだけでなく、写真を読み込む際に、『YAML形式で読み取ってください』とすることによって、AIにおまかせするだけでなく、AIに指示書を作成させることができるようになったことは非常に大きい。
筆者はこの手法をTANRENの佐藤勝彦氏から伝授いただいた。「.yamlは、AIに対する『詳細な指示書』や『設計図』のようなものです。作りたいイラストの要素や雰囲気を箇条書きのように整理してAIに伝えることで、より正確で意図通りのイラストなどの生成が可能になります。これにより、AIとのコミュニケーションがよりスムーズになるでしょう。また、”AI Readable” とは – markdown – json , jsonl – mermaid – LaTex – yaml 様々あるように、AIの理解する場面は今後も増えていき、エンジニア、非エンジニアが IT文化が始まって50年余年の長い歳月を経て、 ついに混じり合う そんな奇跡の転換期を感じています」
と語る。
それについては……、とあるワーカーも「JSONで良いだろう」とは思いますが、
しゃーねーよな。世の中にはアルファベットの羅列というだけで識字をやめてしまう人も沢山いるんだもん。
閑話休題。もっとピックアップしますと、「”AI Readable“ とは – markdown – json , jsonl – mermaid – LaTex – yaml 様々あるように」の部分です。ほら、 “markdown” って書いてるでしょう?
なので、下手にMicrosoft 365 Wordや同ExcelのファイルをChatGPTなどにぶん投げるよりは、その一つ前段階として軽量マークアップ言語で書いた文書の添削をお願いするのも一つの手かもしれません。特に何かしらの購読料も支払えない財布事情である、とあるワーカーの様なまるで駄目な男にはうってつけです!!

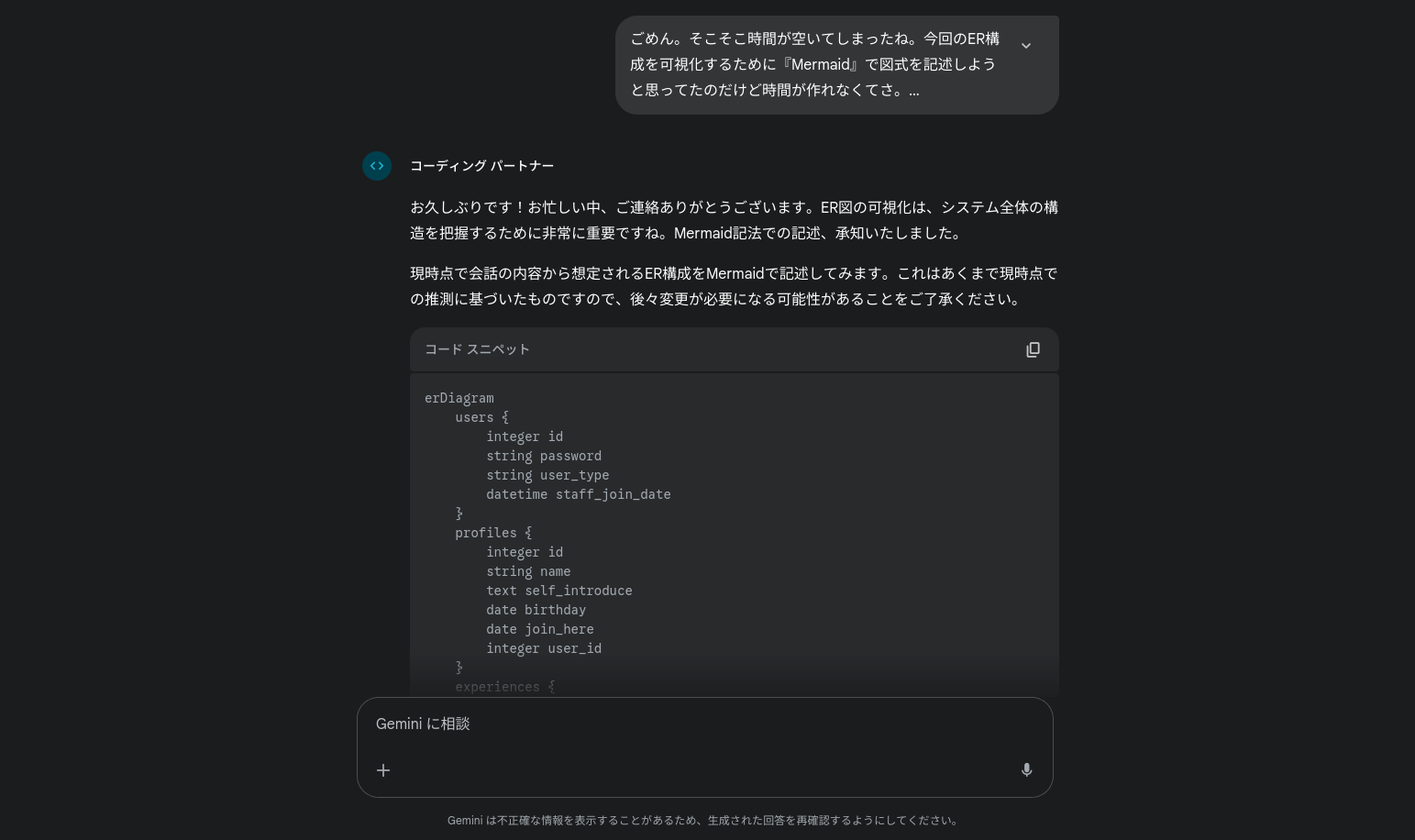
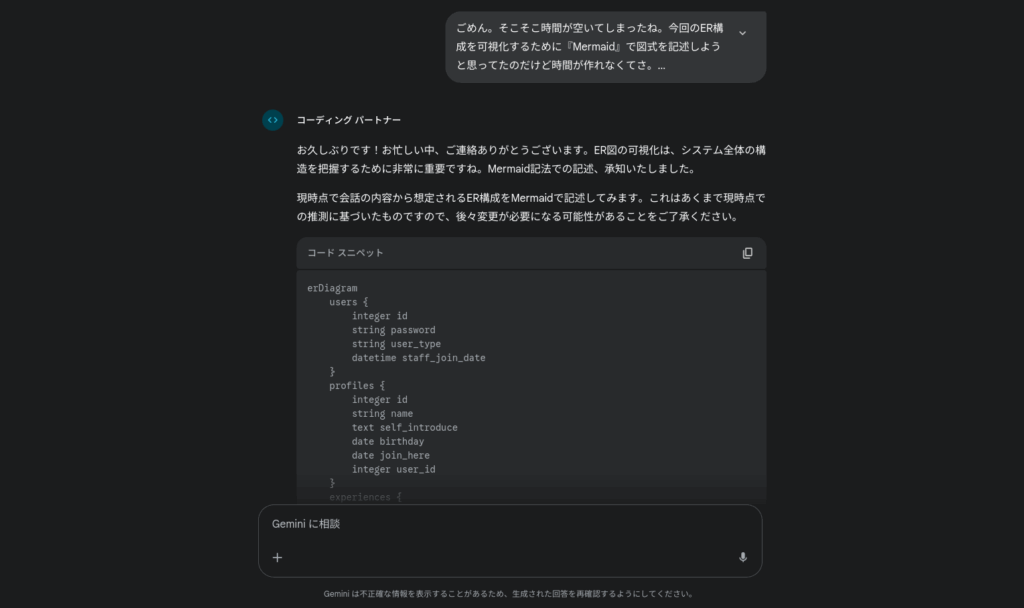
せっかくなので他の「AIが読みやすい(AI Readable)」ものとして挙がっていた『Mermaid4』の例もおまけで掲載します。ちょっとコードベースの開発に飢えているとあるワーカーは、私用のGoogle Geminiとアプリのデータ設計について議論していたのですが、ある程度固まったところで、
「あ、一旦図式にして俯瞰したい……」
と思ったので依頼しました:

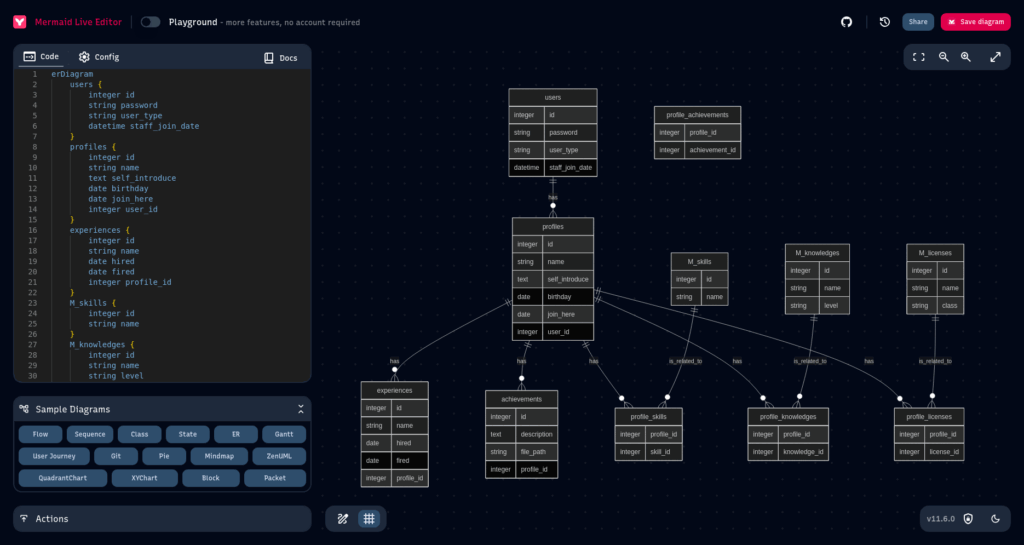
Geminiが吐いてくれたコードスニペットを実際に『Mermaid Live Editor』に貼り付けし、とあるワーカー自身で多少手直しした事で、データ構造(データベース設計・ER図)が5分以内で目視できるものになりました。これは孤独の浪人プログラマにはかなり有り難い:

また、Markdownに戻りつつも「Markdownで書いた文書をプレゼンテーションスライドの様に表示する」ツールとして『Marp』の紹介などと多岐に渡るプレーンテキストとそれらを拡張するツールアプリの紹介をしたいところですが、それこそマインドマップの様に情報が縦横無尽に枝葉を広げて展開されるので割愛します。
『軽量マークアップ言語』で書いたプレーンテキストを『Microsoft 365 Word』や『HTML』にする
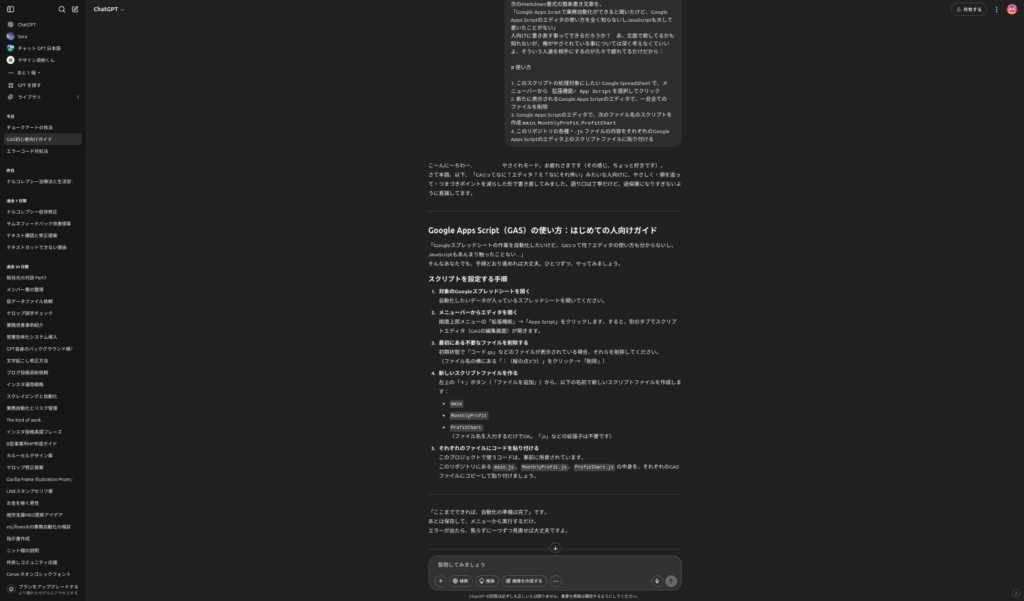
もしかしたら昨今の生成AIならもう少し機転を効かせてやってくれるかもしれませんが、少なくとも筆者が3ヶ月前に『Google Gemini』や『ChatGPT』に「次にアップロードするMarkdownテキストをHTMLにして下さい」
と委託した際は『Pandoc』というツールなどの使用を提案されました。そりゃそうよな……
『Pandoc』を使うには「パソコンとのテキストチャット」が必須技能
とあるワーカーも『Pandoc』を推したいのですが、このツールの難点として、
「『コマンドプロンプト』や『ターミナル』が使えること」
が前提になります。フォルダ(ディレクトリ)移動するにも、
「パソコンとテキストチャットをする様にパソコンを操作する」
必要がでてきます。慣れたらとてつもなく楽なんですけどね……

パソコンとテキストチャットをする時の作法や文法は『本当は怖くない黒い画面入門』という素晴らしい記事があるのですが、せめて今回『Pandoc』を用いるにあたって使うであろう「フォルダの移動」と「フォルダ内のファイル一覧」のコマンド(命令)についてはここに記しておきます:
pwd: ターミナル内で今居るフォルダを答えてもらうdir: ターミナル内で今居るフォルダに存在しているファイルやフォルダを答えてもらう。macOSやLinux, BSDだと ls でも代用可能。cd: ターミナル内で今居るフォルダから別のフォルダへ移動する
それぞれのコマンドの詳しい使い方、加えてPandocの使い方は『本当は怖くない黒い画面入門』のPart.3や『日本Pandocユーザー会』様の『Pandoc User’s Guide 日本語版』ご覧頂くか、『ChatGPT』や『Google Gemini』、あるいは『Anthropic Claude』に尋ねながら使うことをおすすめします。
なんでとあるワーカーはそんなに文字だけファイルが好きなの?
結論: 『Git』、『Mercurial』あるいは『GNU Bazaar』といった『バージョン管理システム』で扱いやすいから
とあるワーカーは多少感覚が麻痺してるとは存じますが、
「今俺が書いた事や消したこと、書き直した事を3か月後の自分が覚えているとは思えない」
という強迫観念の元、テキスト編集とセットでバージョン管理システムを用いています。
ごく稀ではありますが、過去の編集を見返して、
「ああ、前にこんな事書いてたやん!!」
と編集履歴を遡ったりします。
「そんなの、編集し終えた度にファイルを複製しておけば良いのでは?」
と思った読者さん、甘いですねえ……「チョコレートとマシュマロをてんこ盛りにしたスイーツピザ」くらいに甘いですよ?
IT業界にいらっしゃった方ならトラウマ級のあるあるかもしれませんが、納品間際は仕様書のMicrosoft 365 Excelデータが以下の様に一つのフォルダに混在している事がよくあります:
- 2024年最新仕様書
- 2024年最新仕様書(1)
- 2024年最新仕様書(2)
- 【こちらが最新版】2024年最新仕様書
- 【こちらが最新版】2024年最新仕様書_バックアップ
- 【こちらが最新版】2024年最新仕様書_バックアップ(1)
- 【こちらが最新版】2024年最新仕様書_バックアップ(2)
やめろーっ!! これで内容が一部しか変わっていないのだったら、どれだけストレージ(記録媒体)を圧迫してると思ってるんだ?! USBメモリが何本あっても足りねえっ!!(ダイニングテーブルを持ち上げてひっくり返したい程の憤り)
この様な苦難の末、いわゆる『ソフトウェアエンジニア』など巷で『エンジニア』と呼ばれる方は、先述申した『バージョン管理システム』を常用してます。変更した行の変更内容だけ記録するので、その分ストレージの容量も節約できますからね!!
まとめ ― プレーンテキストが良い理由
2025年4月30日現在に関しては、以下の様な理由でプレーンテキストが長い目で見ると便利なんです:
- テキストエディタで開ける、読める、編集できる
- バージョン管理システムで管理しやすい
- ツールアプリを用いればオフィススイート向けの文書ファイルやスライド資料、図式まで書き起こせる
- 【NEW】ChatGPTを初めとした『エージェントAI』とのやり取りの際に作業がとても捗る
いずれ10Gbpsでのインターネット接続が一般的になり、AIも洗練されてAGI(汎用AI)なんていうものが無償でもトークン制限無しに用いれるようになれば、AIと画面共有してお仕事ができるかもしれませんが……、
「俺とAIの雰囲気(Vibe)コーディングでも雰囲気が一致しないし、それ以前に他人との仕事への取り組みの雰囲気が合わないんだぞ? 無茶が過ぎるっつーねん」
というのがとあるワーカーの持論です。
「え? 『バイブコーディング』でアプリってちゃちゃって作れないの?」
と思われた読者さん、とあるワーカーは『Google Gemini』と3回チャットしただけで、
「『Google Gemini Advance』をお試しください!」
とWebブラウザに表示され、2時間くらいAIとチャットができないくなるんですよ……。こちらでも雰囲気を言葉起こしする物事を厳選しないと、すぐトークンが枯渇しますって。
こんな偏屈へそ曲がりな『とあるワーカー』が2025年現在も在籍している弊AB型多機能型事業所ですが、
「そう……俺は、そういうプログラミングやアプリ開発をしたいんだ!!」
という野心を共に抱く読者の方がいらっしゃいましたら、是非見学や体験をしてみても良いかと思います。
もちろん、
「なんか分からんけど、プログラミングやアプリ開発ってカッコいいのは知ってる!」
という方々も、昨今は『ノーコード開発』を積極的に取り組んでいる弊事業所ですので、お気軽に見学だけでもしてみてはいかがでしょう?
以上、
「口や御弁だけは達者な割に、バイブコーディングでも支援員さんが求めているものを作るのに2週間以上掛かる」
とあるワーカーの駄弁りでした。
- 体系的にワードプロセッサソフトの使い方を学んでいない人は、マウスカーソルで選択しては手動と目視確認で装飾だけを整える(統一する)事がしばしばあるんです(目の当たりにした事あり) ↩︎
- なお、とあるワーカーはニワカな『Emacs』使いなので『org-mode』が好みです。タスク管理やタスクに割いた時間も記録しやすい!! ↩︎
- 特にプログラマ界隈では『GitHub』や『Qiita』、あるいは『Notion』といったWebサービスで用いれるので重宝します ↩︎
- 簡単な図と矢印で物事の関係を示す『ダイアグラム』を、プレーンテキストファイルで記す事ができるツールの一つ。公式プロジェクトサイトはこちら。『Notion』や『Qiita』などでも図示までしてくれる。なお数年前は『PlantUML』が筆頭候補だったかと ↩︎