どうも。とあるワーカーです(『とあるワーカー』についてはこちらの記事を参照の事)。
みなさん、タイピングしてますか?
私は文字打ちしてる方が念慮を書き留めやすいので、キーボードに手を添えている時間を大切にしており、左右が分離しているキーボードを用いている程です。
今回はそんなとあるワーカー基準のキーボードの話……ではなく、『メモ帳』をはじめとした『テキストエディタ』についてお話します。なおこの記事の元ネタは、事業所内で用いている『Notion』に投稿した自分のナレッジ(知見)記事です。
要約・オチ
『メモ帳』でもたくさんできる事はありますが、『Visual Studio Code』が無難です。
しかしとあるワーカーは懐古ロマン派なので『Emacs1』
詳しく
そもそも『テキストエディタ』とは
文字情報を編集できるものを総称したアプリケーションやソフトウェアの事です。なので『Windows』にはじめから入っている『メモ帳(Notepad)』もテキストエディタです。

ただし『Microsoft 365 Word(旧:Microsoft Office Word)』や『LibreOffice Writer』は『ワードプロセッサ』といわれるアプリケーションやソフトウェアに分類されるものであると、とあるワーカーは思います。
印刷やPDFファイルにエクスポートした際の見た目に近づけ、紙面での文字の位置や装飾まで行えるものは『ワードプロセッサ』です2。

乱暴な話をしてしまうと、パソコン上でファイル名を ファイル名.txt に変更した後で、ファイルを『メモ帳』で開くと、今回紹介する『テキストエディタ』で開けるファイルなのかどうかを調べる事ができるでしょう3:
| 『メモ帳』で開いた時の様子 | 『テキストエディタ』での編集 | 専門用語で |
| 英単語や漢字など、文字として読み解ける | 可能。『メモ帳』でも編集できる | テキストデータ、プレーンテキスト |
| 半角の■や?、あるいは模様や記号が並んでいる。 | 不可。専用ソフトで開くのが望ましい | バイナリデータ |
なお、この実験をやる際は、ファイルを複製(コピー、貼り付け)してバックアップを取りましょう! 後で、
「実験したファイルが専用アプリで開けない!!」
って泣かれても、俺はどうしようもできんよ。
『テキストエディタ』に求められがちなもの
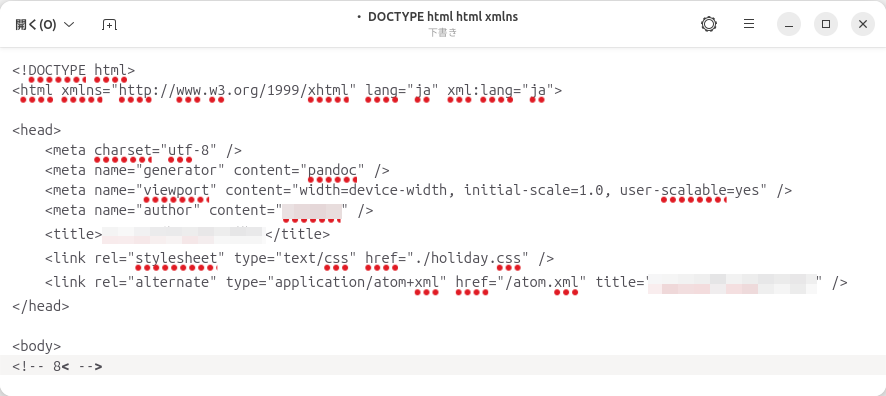
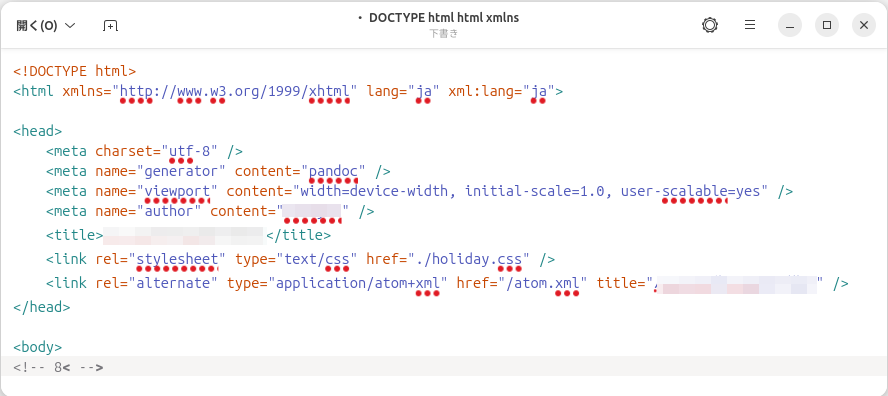
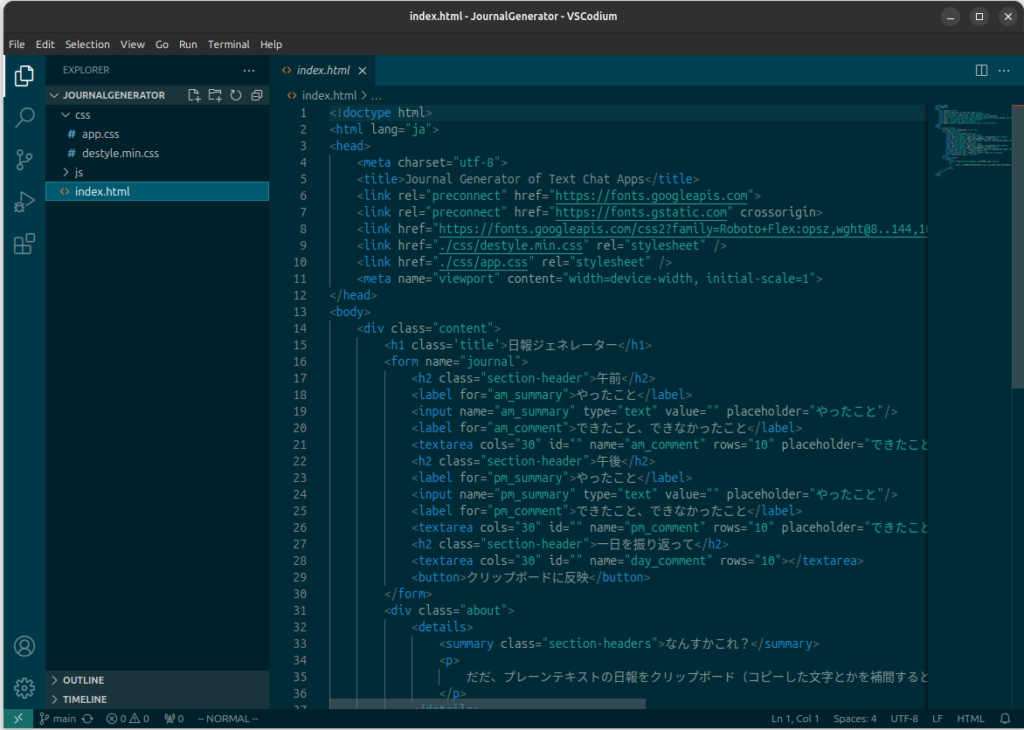
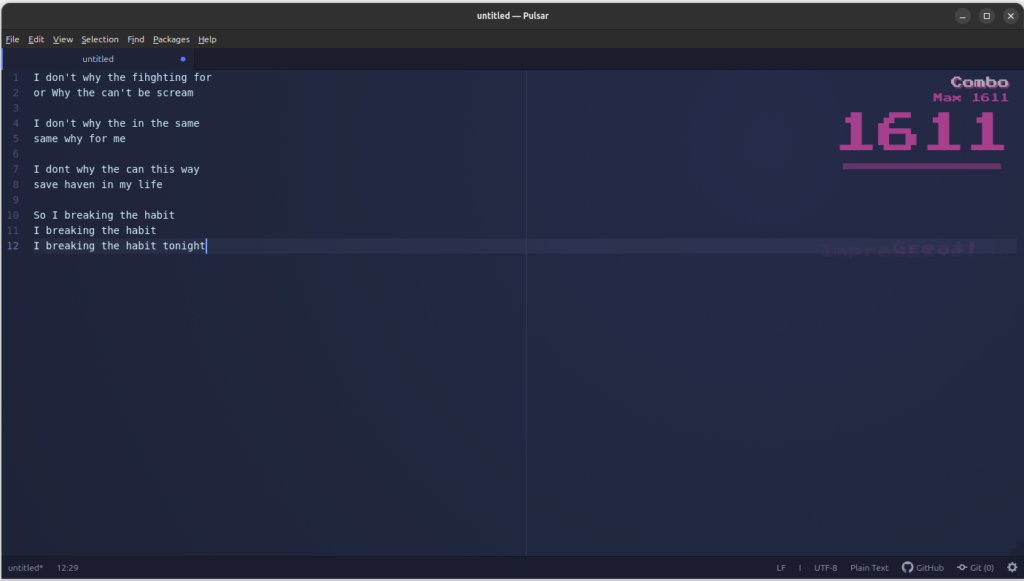
『メモ帳』でも必須要件(文字列情報を編集する)は満たすのですが、単調な色では文字列の意図する事が分かりにくいですよね? 例えば;


上記2つの画像を比較して見ると、同じ内容にも関わらず着色されている単語や文字列が多く見受けられます。とりあえず、
「なんかよくわからんけど、色のついている単語は大切なんだな」
くらいは判別できるかと思います。
昨今の『テキストエディタ』はこの様に「気の利いた色つけ」をしてくれるので、単調なアルファベットと日本語の羅列を読み書きしやすくしてくれます。
この機能のことを シンタックス・ハイライト(Syntax Highlight)や構文強調表示といいます。おかげで、普段は画像編集ソフトウェアしか触っていない方が、
「『WordPress』のデザイン触れる?」
と無茶振りされても、どこが記号の羅列の境目なのかは判別できるかと。
主なテキストエディタ一覧
やっと記事のタイトルを回収します!
でもパソコンやスマホを扱う上でも、
「『メモ帳』みたいなアプリで開いて良いファイル・悪いファイルがある」
ことは意識して頂きたいですからね。
加えて、
「たかがメモ帳アプリでも、Windowsの『メモ帳』より便利なものがあるんだな」
という事も先程の前座でお分かりいただけたと思います。
以降、アプリ開発チームのとあるワーカーの偏った観点ではありますが、
「とりあえずコレを使っておけば、無茶振りにも対応できちゃうよ」
というものをいくつか
Visual Studio Code

- 公式ページ(英語)
- Windows 10 以降であれば『ソフトウェアセンター(Software Center)』からのダウンロードがオススメ
- macOSもありますよ
右も左も判らないなら、コレを勧めます。Windowsを作っているMicrosoftさんが開発したからね!!
むしろ『サクラエディタ』や『秀丸エディタ』、ひいては後述する『Vim』や『Emacs』を使っていても、
「何ですかそれ? 『VSCode(同テキストエディタの略称)』を使いましょうよ」
と言われてしまう程に実質標準となった様です4。
Atom Editor → Pulsar Editor

10年位前の昔、今はMicrosoftの傘下のGitHubがまだ独立していた頃。
「Webブラウザの描画機能って、インターネットに繋げずに動かすアプリの開発に流用できるのでは?」
という事が発端でElectronという技術が産まれ、それを用いたオープンソースのテキストエディタとして『Atom Editor』が産まれました。
その1年後、MicrosoftがVisual Studio Codeを配信。人々は、
「同じ機能を持ち合わせているのにAtom Editorよりもキビキビ動くぞ!」
という事で、人々はAtom Editorを捨て、Visual Studio Codeを使うようになったとさ。
それでもAtom Editorの中身を良く知る者たちは、さらにAtom Editorを基に洗練させている……それが『Pulsar Editor』だ!! オープンソース万歳!!
違いの解る人と自負するなら、Visual Studio Codeと比較して使ってみても良いかと思います。
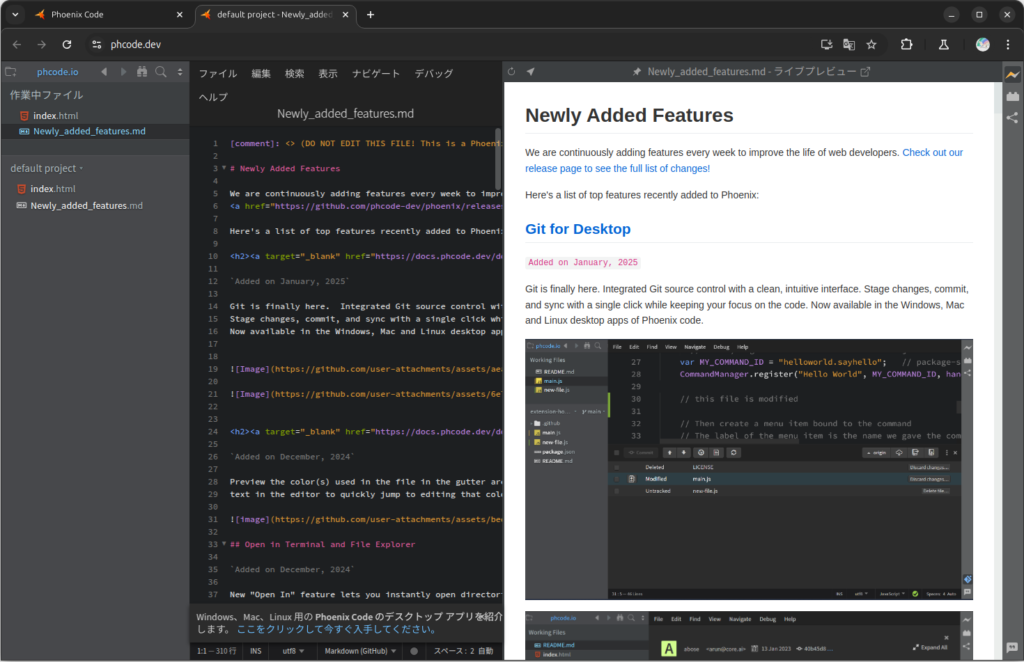
Brackets → Phoenix Code

これまた10年位昔、Adobeもテキストエディタを出したのだが……、書かなくても分かるだろう。
とはいえ、こちらもありがたいことにオープンソースで当初から作られていたので洗練され、Webブラウザでも動くという強みまで得ました。Phoenix(不死鳥)という名がつくだけありますね!
Nano, Vim, Emacs
マウスカーソルが使えないコンピューターでも使えます。本当。
おわりに
とあるワーカーは知識や知見の大風呂敷を広げた後は、自分の事を蔑んで風呂敷を畳んで縛らないと気分が悪い人間なので、
「他人の自虐でも具合が悪くなる」
方は、ここで以降の文章を読むことを止めましょう。
なおこの記事の元ネタは、事業所内で用いている『Notion』に投稿した自分のナレッジ(知見)記事です。
と、記事の初めに書いていますが、
「別の作業指示を割り当てられている時」
に書いていました。
そして、
「スタッフさんが、業務内容に対しては異様にタイピング量が多い、違うキーボード操作に気づいた」
事により、ブログ記事の連載を提案頂きました。
お気づきになられましたかね……とあるワーカーは業務逸脱をしていたのです!!
とあるワーカー個人としては、
「なんか俺だけ楽してる様に見受けられて、『ズルい』だの『羨ましい』だの言われてしまうなら、初めから知識を事業所内に共有していくか。せっかく事業所で共有の『Notion』があるし」
や、
「あとで属人化が進みすぎて、何も知見や知識がなくなっても知らんぞ?」
と、
「雇われている側なのに何様な念」
を募らせていたところでして、指が止まらん止まらん……。
こういう所が、自分が一般就労が続かなかった所以でしょうねえ。
とはいえ、災い転じて福と成しましたので、今後も、
「『とあるワーカー』なりに『面白い事をカッコよく』」
というより、
「『とあるワーカー』が『面白いと思った事を面白く』」
語る事が度々おこるかと思います。
次回は、
「テキストエディタやプレーンテキストをもっと活用するには」
という内容で駄弁らせていただきます。何卒。
- 厳密にはEmacsを使いやすくした『DOOM Emacs』 ↩︎
- セルフツッコミで「じゃあLATEXは?」と思い浮かびましたが……あれは、組版特化のマークアップ言語? ↩︎
- と書きましたが、Windows 7以降では『ファイル名拡張子』の表示設定を有効にする必要があります ↩︎
- とあるワーカーが一般(障害者枠)就労をしていた時の実話です ↩︎
