【有給管理アプリVer1.0(第一弾)制作完了のお知らせ)】
2022-05-10記事更新
こんにちは。
esライフワーク利用者(ライフワーカー)歴1年のMと申します。
40代で、統合失調症の障がいがあります。
普段は、ホームページ制作、アプリ制作、調理補助、ブログ・メルマガ作成などを担当しています。
今回は、Google AppSheetを使って、簡易的な「有給管理アプリ」を制作しましたので、体験談ブログを書かせて頂いております。
■ コードを書かずにここまでできる!AppSheetの魅力とは?
今回使用したのは、Google社が提供するWEBアプリ作成サービス「Google AppSheet」です。
検索エンジンやGmail、Googleマップなどと同じく、私たちに身近なGoogleのサービスのひとつです。
AppSheetの特徴は、ノーコード(プログラミングをしない)で簡単にWEBアプリを作れる点です。
プログラミング経験がほとんどない方でも、無料で始められます。
実際に私も、約3日で「有給管理アプリ」を完成させることができました。
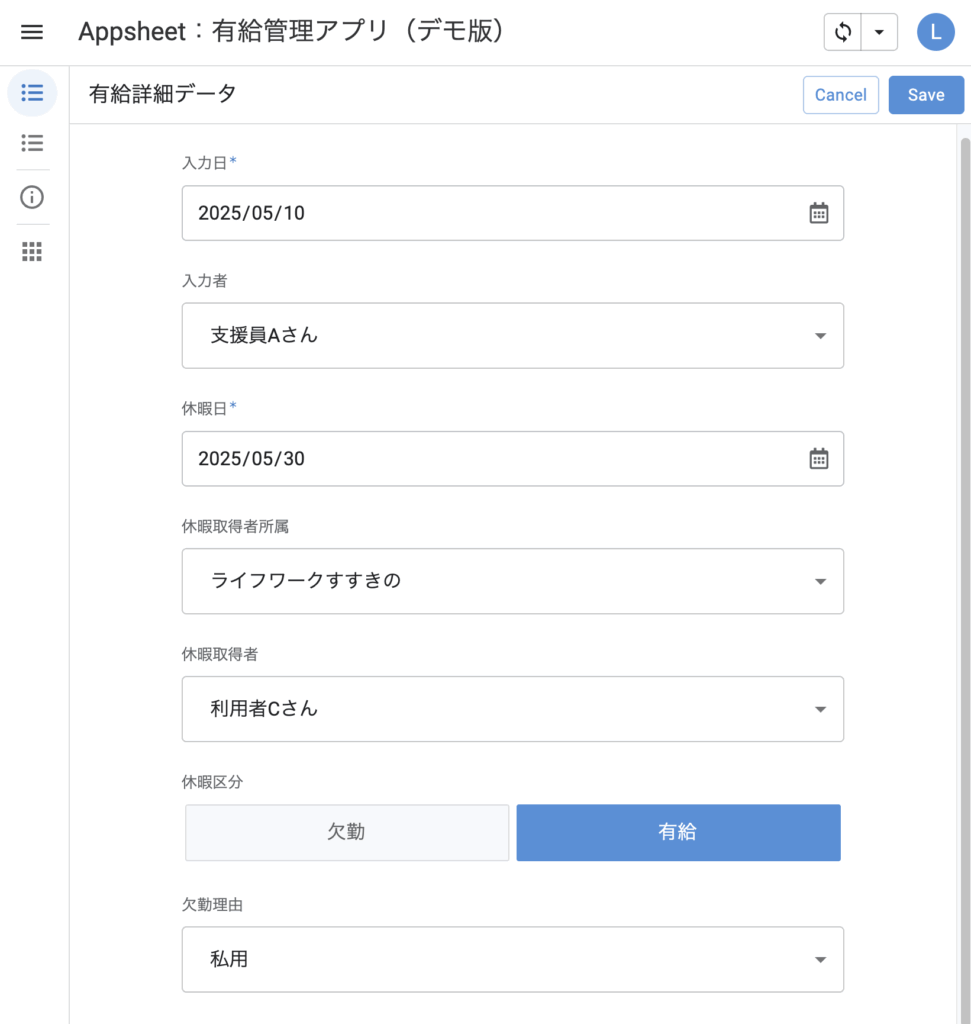
以下がそのアプリの完成画面です。
– メイン画面 –

– 登録通知 –

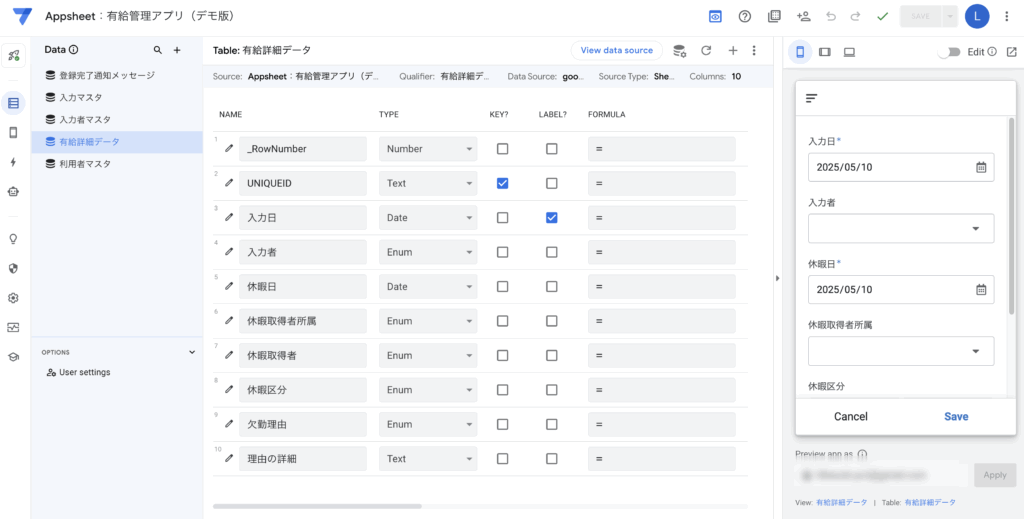
– 開発画面 –

■ 私が作成した有給管理アプリのご利用はこちら(実際に使用可能です)
https://www.appsheet.com/start/6ab3c631-1ed8-488d-9041-2f7ea5d928a8
PC・スマホ・タブレットいずれからでも利用可能です。
アプリの完成動画もご覧いただけます。
– アプリ使用方法 動画 –
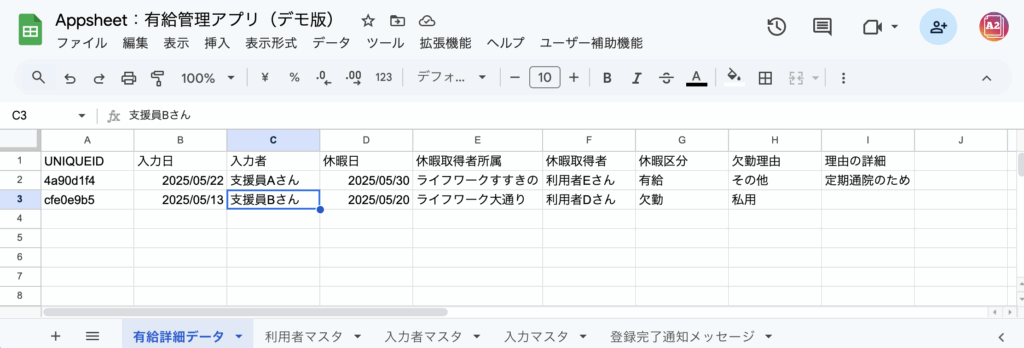
– 登録したデータの確認(Googleスプレッドシート) –

■ 使用ツール
- Google AppSheet(ノーコードでアプリが作れるGoogle提供のWEBサービス)
- Google スプレッドシート(Excelのような表計算ツール)
■ 制作の流れ(簡易版)
- スプレッドシートに有給管理用データを作成
- メニューバーから「拡張機能 → AppSheet → アプリを作成」で開始
- 画面や項目をカスタマイズして完成
制作期間:約3日
■ カスタマイズした点
- メンバー名や所属先をesライフワーク用に変更
- 欠勤理由で「その他」を選ぶと、詳細入力欄が表示されるように変更
- 「Save」ボタン押下後に「登録しました」と表示される仕様に変更
■ 参考にした動画(YouTube・明治クッカー様)
※今回は主に動画①を参考に作成しました。
■ 苦労した点
- 参考にしたYouTube動画①だけでは細かい操作まではわからず、AppSheetの使い方をある程度想像しながら進めたこと
- 最新のAppSheetに関する情報がネット上に少なく、自分で調べて試行錯誤しながら制作を進めたこと
- ChatGPTなどのAIに質問しても、古い情報が多く、直接的な参考にはならなかったこと
■ 工夫した点
- 不明点を自分なりに調べながら取り組み、カスタマイズ機能をオリジナルで加えることができたこと
■ 制作して良かった点
- アプリ開発経験がほとんどなく、プログラミングに挫折しかけていた私でも、3日ほどでアプリを完成でき、自信につながったこと
- カスタマイズ次第で、実際の業務にも活用できそうなレベルのものが作れたこと
- 利用方法をプレゼンした際に評価していただけたことや、ユーザーの笑顔が見られたことが嬉しかったこと
【有給管理アプリVer2.2(第二弾)制作完了のお知らせ)】
2022-06-25 記事更新
2025年6月20日に、有給管理アプリ Ver2.2(バージョンアップ版)の制作が完了しましたので、こちらのブログに追記という形でご報告・ご説明いたします。
■第一弾からの主な変更点
◆「データ閲覧」タブを新しく作成しました
このタブアイコンをクリックすることで、集計されたデータの一覧表をアプリ上で直接確認できるようになりました。
これまでは、入力済みのデータを確認するにはスプレッドシートを開く必要がありましたが、今回のアップデートで、アプリ上だけで完結するようになったのが大きな変更点です。
◆アプリ利用画面のUI(ビジュアル)をより見やすく変更しました
- メインカラーを変更し、全体の印象をすっきり統一しました。
- タブタイトル名を、ひと目で解るわかりやすい名称に変更しました。
- モバイル表示時、画面下部のバーに「タブ名+アイコン」を2項目表示し、視認性を高めました。
- 誤って押してしまうことがあったアイコンを削除し、画面を整理しました。
- 同様に「Add」ボタンおよび「+」ボタンも非表示にし、操作ミスを防ぎつつ、アプリとしての使い勝手には支障がないようにいたしました。
◆「データ閲覧」タブで表示される情報一覧
- 従業員ごとの基本情報
- 「氏名」「所属」「入社日」など
- 全有給取得日数(入社から現在までの合計)
- 月別の有給取得日数(今年度1月〜12月)
- 初回の有給発生日(入社後、初めて発生した有給)
- 直近の有給発生日(現在から最も近い有給取得日)
- 有給残日数
- 有給使用期限のお知らせ
- 有給には発生日から2年間の有効期限があるため、期限が迫っているもの(1ヶ月以内)のみお知らせ表示する機能を追加しました。
- 次回有給有効期限
- 現在以降に訪れる、最も近い有効期限日を表示します。
(※ 上記の中で、最も使用頻度が高いと思われるのは「有給残日数」です)
■アプリ(第二弾)画面はこちら
– 登録したデータの確認(アプリ上から) –

– メイン画面 –

ご覧いただき、ありがとうございました。
今後も実用的なツール作りに取り組んでいきたいと思っています。
長文をお読みいただきありがとうございました。
この記事に関するご質問は、esライフワークまでお気軽にお問い合わせください。
以上、ライフワーカーMでした。
■ お仕事のご依頼・ご質問は、お問い合わせフォームよりお気軽にご連絡ください!

